Rank: Advanced Member
Groups: Registered
Joined: 12/3/2018(UTC) Posts: 33   Thanks: 13 times
|
Hi,
I was wondering if there is any way to make the chart title variable ?
For example suppose there is a restriction prompted to user to select a year , and sales amount of that year is shown in a chart.
Is the any way to make the chart title say "Sales Amount in 2017" or "Sales Amount in 2018" if user selects "2017" or "2018" respectively.
Thanks
|
|
|
|
|
|
Rank: Administration
Groups: Administrators
Joined: 12/20/2013(UTC) Posts: 1,209  Thanks: 14 times
Was thanked: 206 time(s) in 199 post(s)
|
Yes you can ! Just edit the custom template of the chart chosen and change the JavaScript that defines the title. For Chart JS you have to replace Code: title: {
display: @Raw(Helper.ToJS(!string.IsNullOrEmpty(view.GetValue("chartjs_title")))),
text: '@Raw(Helper.ToJS(modelView.GetTranslatedMappedLabel(view.GetValue("chartjs_title"))))',
position: '@view.GetValue("chartjs_title_position")'
},
by Code: title: {
display: true,
text: '@Raw(Helper.ToJS("Sales for " + reportModel.GetRestrictionByName("Order Year").FinalDate1.Year))',
//Value 1 of Page Table Raw(Helper.ToJS("Sales for " + page.PageTable[1,0].HTMLValue))',
//HTML of restriction 1 Raw(Helper.ToJS("Sales for " + reportModel.GetRestrictionByName("Order Year").GetHtmlValue(0)))',
//for Enum from 5.0 Raw(Helper.ToJS("Sales for " + reportModel.GetRestrictionByName("Category").EnumDisplayValue))',
position: '@view.GetValue("chartjs_title_position")'
},
You get the restriction or the value you want to define the title... I have attached my sample...  chart title dynamic.srex (22kb) downloaded 7 time(s).
|
 1 user thanked epf for this useful post.
|
|
|
|
Rank: Advanced Member
Groups: Registered
Joined: 12/3/2018(UTC) Posts: 33   Thanks: 13 times
|
Originally Posted by: epf  Yes you can ! Just edit the custom template of the chart chosen and change the JavaScript that defines the title. For Chart JS you have to replace Code: title: {
display: @Raw(Helper.ToJS(!string.IsNullOrEmpty(view.GetValue("chartjs_title")))),
text: '@Raw(Helper.ToJS(modelView.GetTranslatedMappedLabel(view.GetValue("chartjs_title"))))',
position: '@view.GetValue("chartjs_title_position")'
},
by Code: title: {
display: true,
text: '@Raw(Helper.ToJS("Sales for " + reportModel.GetRestrictionByName("Order Year").FinalDate1.Year))',
//Value 1 of Page Table Raw(Helper.ToJS("Sales for " + page.PageTable[1,0].HTMLValue))',
//HTML of restriction 1 Raw(Helper.ToJS("Sales for " + reportModel.GetRestrictionByName("Order Year").GetHtmlValue(0)))',
//for Enum from 5.0 Raw(Helper.ToJS("Sales for " + reportModel.GetRestrictionByName("Category").EnumDisplayValue))',
position: '@view.GetValue("chartjs_title_position")'
},
You get the restriction or the value you want to define the title... I have attached my sample...  chart title dynamic.srex (22kb) downloaded 7 time(s). Hi epf, Thanks again , it works. Just a tiny problem : I have added code below to my NVD3 chart: Code: if (@Helper.ToJS(reportModel.GetRestrictionByName("Employee Name").EnumValues.Count != 0)) {
var chartTitle = '@Raw(Helper.ToJS(""+reportModel.GetRestrictionByName("Employee Name").EnumValues))'
}
else {
var chartTitle = '@Raw(Helper.ToJS("Test Chart"))'
}
;
If no value is selected , "Test Chart" is displayed as expected , But if I choose a value from the enumerated list , chart Title Shows "System.Collections.Generic.List'1" If I change it to eg. reportModel.GetRestrictionByName("Employee Name").EnumValues[0] shows the corresponding value. But Ineed to show all the selected values of the enumerated list in the chart title. Thanks Edited by user Wednesday, April 17, 2019 9:01:07 AM(UTC)
| Reason: Not specified
|
|
|
|
|
|
Rank: Administration
Groups: Administrators
Joined: 12/20/2013(UTC) Posts: 1,209  Thanks: 14 times
Was thanked: 206 time(s) in 199 post(s)
|
Yes EnumValues is a list of string containing the enum ids, the EnumDisplayValue property will be public in the 5.0. You do it before with the following code: Code: var values="";
var restr = reportModel.GetRestrictionByName("Employee Name");
foreach (string enumValue in restr.EnumValues)
{
Helper.AddValue(ref values, ",", report.EnumDisplayValue(restr.EnumRE, enumValue, true));
}
Just insert it a the beginning of your template, then use the string values with: Code:text: '@Raw(Helper.ToJS("Sales for " +values))',
Edited by user Wednesday, April 17, 2019 2:19:59 PM(UTC)
| Reason: Not specified
|
 1 user thanked epf for this useful post.
|
|
|
|
Rank: Advanced Member
Groups: Registered
Joined: 12/3/2018(UTC) Posts: 33   Thanks: 13 times
|
Originally Posted by: epf  Yes EnumValues is a list of string containing the enum ids, the EnumDisplayValue property will be public in the 5.0. You do it before with the following code: Code: var values="";
var restr = reportModel.GetRestrictionByName("Employee Name");
foreach (string enumValue in restr.EnumValues)
{
Helper.AddValue(ref values, ",", report.EnumDisplayValue(restr.EnumRE, enumValue, true));
}
Just insert it a the beginning of your template, then use the string values with: Code:text: '@Raw(Helper.ToJS("Sales for " +values))',
Thanks epf, I added your code to the chart template but there is a razor syntax error "The name 'values' does not exist in the current context". Would you please attach a sample based on Northwind? Thanks again for replying immediately.I really appreciate that.
|
|
|
|
|
|
Rank: Administration
Groups: Administrators
Joined: 12/20/2013(UTC) Posts: 1,209  Thanks: 14 times
Was thanked: 206 time(s) in 199 post(s)
|
In attachment is my sample.  chart title dynamic.srex (22kb) downloaded 9 time(s).
|
 1 user thanked epf for this useful post.
|
|
|
|
Rank: Advanced Member
Groups: Registered
Joined: 12/3/2018(UTC) Posts: 33   Thanks: 13 times
|
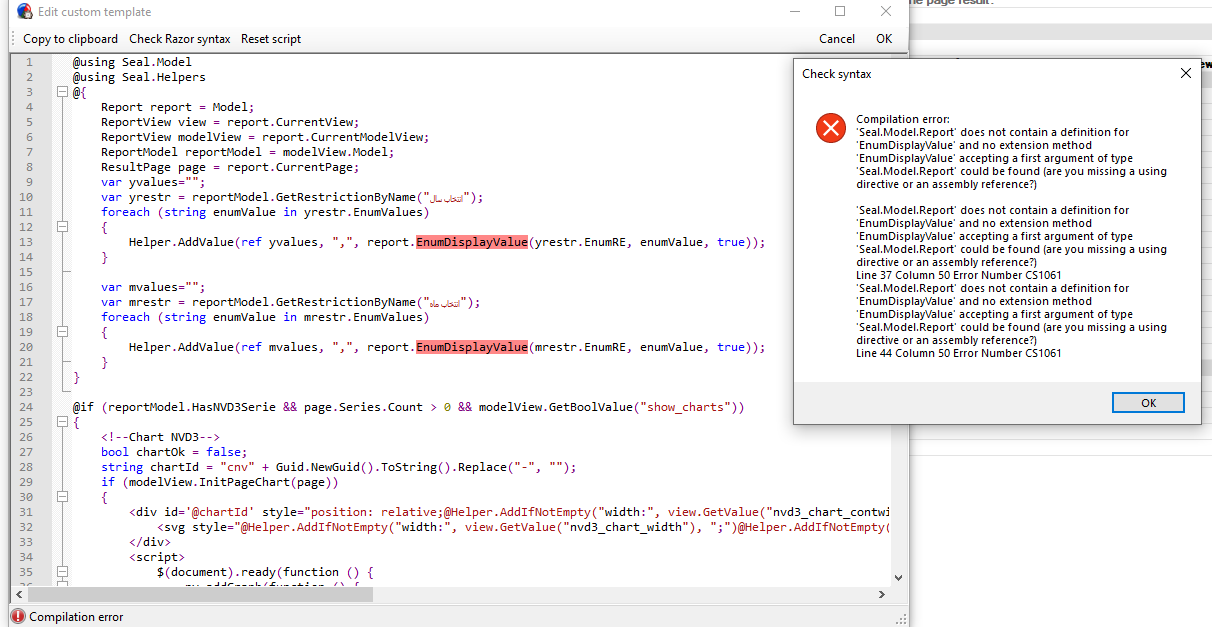
Hi Just upgraded to 6.1 and I get the following error:  Thanks
|
|
|
|
|
|
Rank: Administration
Groups: Administrators
Joined: 12/20/2013(UTC) Posts: 1,209  Thanks: 14 times
Was thanked: 206 time(s) in 199 post(s)
|
yes, you may change the code by this one for the 6.1: Code: var restr = reportModel.GetRestrictionByName("Customer Country");
var values = restr.EnumDisplayValue;
here is my sample:  chart title dynamic.srex (26kb) downloaded 2 time(s).
|
|
|
|
|
|
Forum Jump
You cannot post new topics in this forum.
You cannot reply to topics in this forum.
You cannot delete your posts in this forum.
You cannot edit your posts in this forum.
You cannot create polls in this forum.
You cannot vote in polls in this forum.
